Enter to Search. Free to try TinyPNG. Adobe Photoshop plugin for saving compressed PNG files. Free to try Publisher: Voormedia Downloads: 1,551. Photoshop Plugin Compressing images just got a whole lot easier. Save your compressed JPEG and PNG images directly from Photoshop. Install the plugin and you will be ready to go. A new menu option will appear in Photoshop from where you can resize, preview, select a folder and save your images. Preview and save directly.
- Tinypng Photoshop Plugin Download
- Tinypng Tinyjpg Photoshop Plugin For Mac Torrent
- Tinypng Tiny Jpg Photoshop Plugin For Mac Os
- Tinypng Tiny Jpg Photoshop Plugin For Mac Windows 10
This is the support section of the TinyPNG and TinyJPG Photoshopplugin with installation instructions, additional help and tips &tricks. You can also always downloadyour plugin, license andinvoice again.
Mac installation instructions
Tinypng Photoshop Plugin Download
Installing the plugin on macOS ispretty straightforward. The download page offers you two files. Onefile contains the plugin and the other file your license. You willneed to copy both files to your Photoshop plugin folder as shownbelow.
You will receive a link to the download page by email.Download the two files.
Open Finder and go to your Adobe Photoshop installationfolder. The default folder is MacintoshHD/Applications/Adobe Photoshop .. Here you will find a foldernamed Plug-ins.
Open a second Finder window and browse to your Downloads folder. Selectboth TinyPNG-JPG.license andTinyPNG-JPG.plugin and drag these two files to thePlug-ins folder.
The plugin is now installed.
Using the plugin on Mac
Once you have installed the plugin you can start using it to savecompressed JPEG and PNG files with Adobe Photoshop.
Restart Photoshop and open an image file. Checkto make sure it is set to RGB, CMYK, lab or grayscale mode.
From the file menu click on File > Export >TinyPNG and TinyJPG...
Notice the keyboard shortcut in the screenshot? Keep reading ifyou want to use the plugin like a pro!
The plugin dialog will appear with a preview ofyour compressed PNG image. You can type in a filename and optionally change the image scaleor the folder location. Press Save and you're done!
Windows installation instructions

The download page offers a Windows installer and a license file. Youwill need run the installer and then manually copy the license fileto your Photoshop plugin folder as shown below.
Once you have purchased the plugin you will receive a link tothe download page. Here you can download boththe installer and the license file.
Now run the installer. This will copy the plugin to your Photoshop CS5,CS6, CC, CC 2014, CC 2015, CC 2017, CC 2018,CC 2019 or CC 2020 program folders.
If you are using a virus scanner such as Avast Business Antivirus or AVGAntiVirus and run into installation issues, you may need to temporarilydisable it.
Use Explorer to copy the TinyPNG-JPG.license file from thedownload folder to your Photoshop plugin folder. The plugin folder isusually located in C:Program FilesAdobeAdobe Photoshop ..Plug-ins.
If you are using a 64 bit version of Windows, you may need to copy thelicense file twice. Photoshop is usually located inboth Program Files and Program Files (x86).
The plugin is now installed.
Using the plugin on Windows
Once you have installed the plugin you can start using it to savecompressed PNG files with Adobe Photoshop. Ktm motorcycle repair manual pdf.
Restart Photoshop and open an image file. Checkto make sure it is set to RGB, CMYK, lab or grayscale mode.
From the file menu click on File > Export >TinyPNG and TinyJPG...
Notice the keyboard shortcut in the screenshot? Keep reading ifyou want to use the plugin like a pro!
The plugin dialog will appear with a preview ofyour compressed PNG image. You can type in a filename and optionally change the image scaleor the folder location. Press Save and you're done!
Tips & tricks
Below you will find a few tips and tricks which may come in handywhen using the plugin.
You can save part of your image by creatingselections. Use the Marquee Tool tocreate the selection and choose File > Export > TinyPNGand TinyJPG. The preview window will now show thisselection and will say Exporting selection atthe bottom. Hit Save and your selection will be saved.
You can also save part of your image by usingslices. Use the Slice Tool to create aslice. The currently selected slice will be indicated by ayellow border. Optionally give your slice a custom name byright-clicking and selecting Edit Slice Options... Thecustom slice name will be used for the file name instead of theimage name. Then choose File > Export > TinyPNG andTinyJPG. The preview window will now show the user sliceand will say Exporting slice at the bottom.
In Photoshop you can add a keyboard shortcut tothe plugin. To do this select Edit > KeyboardShortcuts... Navigate to Application Menus > File >Export > TinyPNG and TinyJPG.. and press your favorite keycombination. For example you can press ⌘+⇧+P. Photoshop will alert you in casethe combination is already taken.
You do not need to worry about color profiles.The images are converted automatically in sRGB for maximumcompatibility across browsers and devices.
You can use Photoshop scripting to control theplugin with JavaScript, VBScript or AppleScript. This is veryhandy for manipulating images. Using this techniquewe have created example scriptsthat compress JPEG and PNG files and an example that exportsLayer Comps to optimised images. You candownload the scriptsand copy them into your Scripts folder in Photoshop. New menuitems will appear under File > Automate and underFile > Scripts after copying the scripts to Photoshop.
The plugin supports batch automation. First youwill need to create a Photoshop action that uses the plugin.When creating the action make sure to leave the suggested filename unchanged. You can then choose File > Automate >Batch... In the dialog window that now appears you canselect the newly created action from the drop-down. UnderSource you can select the folder with all the imagesyou want to compress. The Destination needs to be setto None, because the plugin saves the JPEG and PNGfiles to its own folder. You can change this folder in theactions panel. Double click on it to select a differentdestination.
MacOS supports tabbing through dialogs, but thisis switched off by default. You can switch it on in SystemPreferences. Navigate to Keyboard and then clickon Shortcuts. Select the radio button Allcontrols shown at the bottom. Once switched on you can tabthrough the preview dialog and use the spacebar to pressbuttons. Full keyboard access can also be activated with the keycombination Ctrl+fn+F7.
The plugin supports RGB, CMYK, lab andgrayscale images. There are some image formats theplugin does not support. These are multichannel, duotone andindexed image files. The TinyPNG and TinyJPG menu option will begrayed out for these images. If you wish to export these imageformats with the plugin, you can first select Image > Mode >RGB Color and the TinyPNG and TinyJPG menu option will beactive again.
Photoshop artboards are supported. First selectany artboard or a layer within an artboard in yourLayers panel. Then choose File > Export > TinyPNGand TinyJPG to bring up the preview window and save thecurrently selected artboard.
The plugin compresses images offline, on yourown computer. No information about your usage is shared and nointernet connection is required.
Known limitations
The Export menu can be greyed out. Tofix this you will need to change the color mode of the image byselecting Image > Mode > RGB Color and Image > Mode> 8-Bits/Channel. After making these changes you should beable to export the image with the plugin.
Optimising JPEG images with the plugin canresult in slightly bigger output than with theweb service and API. The reason this may happen is that inPhotoshop only the raw image data is available,whereas the web service and the API also know the previous JPEGcompression level.
About your purchase
Your license is valid for either one computerused by many people, or several computers used by oneperson. Multi-user licenses are valid for eithermultiple computers, or multipleusers.
You can obtain additional licenses with the sameemail address. Just purchase them one after another on the plugin page. All the plugins will be shownon your download page together with the date of purchase.
In case of problems during purchase please send us a message. If you can,provide the email address and the last four digits of the creditcard number you used for your purchase. This helps us find yourorder easily.
You can download the invoice of your purchase onthe plugin download page. You can follow these instructions formacOS orWindowsto save it as a PDF.
Download again
Looking for your plugin, license orinvoice? Go to yourdashboard to view or download them again.
System requirements
The plugin is designed for Photoshop CS5, CS6, CC,CC 2014, CC 2015, CC 2017, CC 2018,CC 2019 and CC 2020.
The Mac plugin is compatible with OS X10.9 (Mavericks), OS X 10.10 (Yosemite),OS X 10.11 (El Capitan), macOS 10.12 (Sierra),macOS 10.13 (High Sierra), macOS 10.14 (Mojave),macOS 10.15 (Catalina) and macOS 11 (Big Sur).If you are unsure which version of macOSyou are running, you can easily find this out. Click on the Apple iconat the top left of your screen and choose About This Mac. Adialog will appear with the macOS version number in the middle. If youare using Photoshop CS5, make sure yourun CS5 in 64 bitwhich is the default.
The Windows plugin is compatible with 32 and 64 bitversions of Photoshop. It supports Windows 7, Windows 8,Windows 8.1 and Windows 10. If you are unsure which version ofWindows you are using you can right-click on Computer andthen on Properties. The dialog that appears will tell theversion of Windows you have installed.
Reseller instructions
The Photoshop plugin can be obtained through softwareresellers. In case you a reseller please read the followinginstructions.
Pricing, maintenance and support costs
The reseller price for the Photoshop plugin is the same as the pricefor regular customers. There are no special reseller discounts,preferred supplier arrangements or exclusive reseller contracts.Best-effort support is included in the price of the plugin and thereare no mandatory maintenance costs. Customers and resellers havemoney back guarantee if the product is unsatisfactory. There are nodiscount offers, but occasionally we give away a discount when acompany buys many plugins at once. For example, if a reseller orders20 plugins, we may give away 1 or 2 plugins for free.
Tinypng Tinyjpg Photoshop Plugin For Mac Torrent
Payment procedure
Credit card and PayPal payments are supported. Resellers can use thesame order formfor the purchase as regular customers.
The order form asks for Personal information. Here thereseller can fill in their reseller company name and email address.The payment receipt and invoice will be send to this address.Resellers from the European Union will also need to specify theirVAT number. Under Payment details the credit cardinformation can be filled in or the option to pay with PayPal can bechosen.
Alternatively we can manually process the order without using theorder form. The reseller will need to send their purchase orderincluding number of plugins, operating system, end-user name,end-user email address, credit card number, credit card expiry dateand CVC number. We can then process the credit card payment onbehalf of the reseller.
Shipment and delivery
The reseller is asked to provide the name and email address of theend user. After purchase the software and license will betransferred and shipped electronically to the end user. This is amanual step in the process.
The end user will be granted download access on thePhotoshop dashboard. Here they candownload the software and license. It also shows the installationinstructions and allows downloading minor software updates infuture. The software can be mailed directly in case end users havedifficulty in accessing the dashboard.
The reseller can download the invoice and view all previouspurchases from their Invoicesdashboard.
Future plugin updates
We are continuously improving the plugin and thecompression logic. These updates are available freely fromthe download page.
More help & support

We hope to further enhance the plugin and your feedback isvery valuable. If you need assistance or if youhave ideas for improvement we'd like to hear fromyou! Send us a message andpossibly add some screenshots or examples of your ideas. We'll workwith you from there.
The Tinify API allows you to compress and optimize JPEG and PNG images.It is designed as a REST service. The client libraries in variouslanguages make it very easy to interact with the Tinify API.
Installation
You can use the Java client as a Maven dependencyby adding the following to your application's pom.xml. To avoidbreaking changes in your code when we update the client, replaceRELEASE with a specific version:
Tinypng Tiny Jpg Photoshop Plugin For Mac Os
If you use Gradle instead, you can use the following:
The source code is available on Github.
Authentication
To use the API you must provide your API key. You canget an API key by registering with your name andemail address. Always keep your API key secret!
All requests will be made over an encryptedHTTPSconnection.
You can instruct the API client to make all requests over an HTTP proxy.Set the URL of your proxy server, which can optionally include credentials.

Compressing images
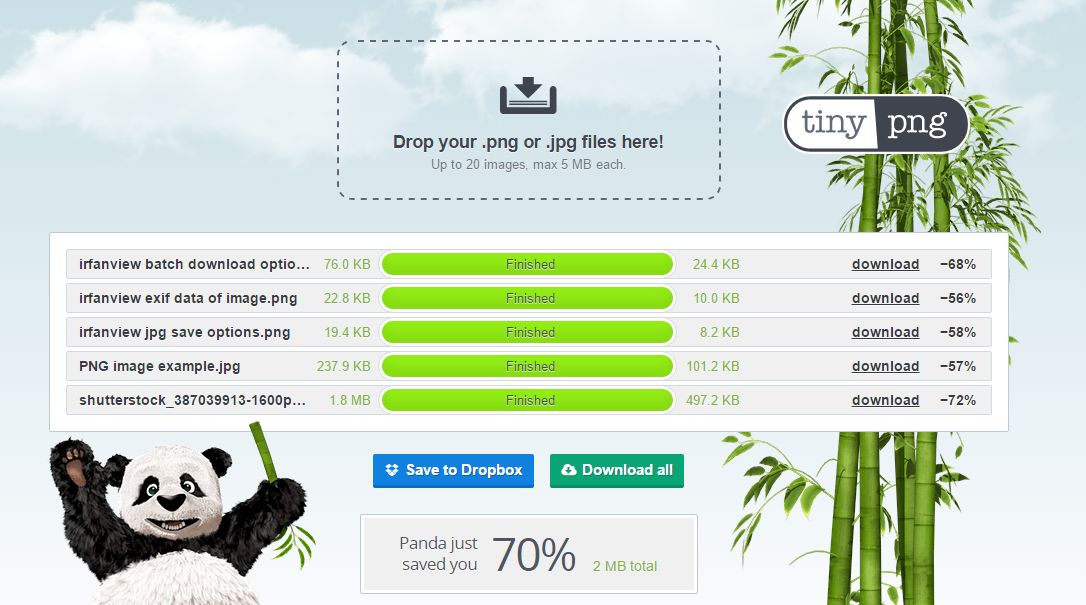
You can upload any JPEG or PNG image to the Tinify API to compress it. Wewill automatically detect the type of image and optimise with the TinyPNG orTinyJPG engine accordingly. Compression will start as soon as you upload afile or provide the URL to the image.
You can choose a local file as the source and write it to another file.
You can also upload an image from a buffer (a string with binary) and getthe compressed image data.
You can provide a URL to your image instead of having to upload it.
Resizing images
Use the API to create resized versions of your uploaded images. By lettingthe API handle resizing you avoid having to write such code yourself andyou will only have to upload your image once. The resized images will beoptimally compressed with a nice and crisp appearance.
You can also take advantage of intelligent cropping to create thumbnailsthat focus on the most visually important areas of your image.
Resizing counts as one additional compression. For example, if you uploada single image and retrieve the optimized version plus 2 resized versionsthis will count as 3 compressions in total.
To resize an image, call the resize method on an image source:
The method describes the way your image will be resized. The followingmethods are available:
scale- Scales the image down proportionally. You must provide either a target
widthor a targetheight, but not both. The scaled image will have exactly the provided width or height.
fit- Scales the image down proportionally so that it fits within the given dimensions. You must provide both a
widthand aheight. The scaled image will not exceed either of these dimensions.
cover- Scales the image proportionally and crops it if necessary so that the result has exactly the given dimensions. You must provide both a
widthand aheight. Which parts of the image are cropped away is determined automatically. An intelligent algorithm determines the most important areas of your image.
thumb- A more advanced implementation of cover that also detects cut out images with plain backgrounds. The image is scaled down to the
widthandheightyou provide. If an image is detected with a free standing object it will add more background space where necessary or crop the unimportant parts. This feature is new and we'd love to hear your feedback!
Tinypng Tiny Jpg Photoshop Plugin For Mac Windows 10
If the target dimensions are larger than the original dimensions, the imagewill not be scaled up. Scaling up is prevented in order to protect thequality of your images.
Preserving metadata
You can request that specific metadata is copied from the uploaded imageto the compressed version. Preserving copyright information, the GPSlocation and the creation date are currently supported. Preservingmetadata adds to the compressed file size, so you should only preservemetadata that is important to keep.
Preserving metadata will not count as an extra compression. However, inthe background the image will be created again with the additionalmetadata.
To preserve specific metadata, call the preserve method on an imagesource:
You can provide the following options to preserve specific metadata. Nometadata will be added if the requested metadata is not present in theuploaded image.
copyright- Preserves any copyright information. This includes the EXIF copyright tag (JPEG), the XMP rights tag (PNG) as well as a Photoshop copyright flag or URL. Uses up to 90 additional bytes, plus the length of the copyright data.
creation- Preserves any creation date or time. This is the moment the image or photo was originally created. This includes the EXIF original date time tag (JPEG) or the XMP creation time (PNG). Uses around 70 additional bytes.
location(JPEG only)- Preserves any GPS location data that describes where the image or photo was taken. This includes the EXIF GPS latitude and GPS longitude tags (JPEG). Uses around 130 additional bytes.
Saving to Amazon S3
You can tell the Tinify API to save compressed images directly to Amazon S3. If you useS3 to host your images this saves you the hassle of downloading images toyour server and uploading them to S3 yourself.
To save an image to S3, call the store method on an image source:
You need to provide the following options in order to save an image onAmazon S3:

service- Specify
s3to store to Amazon S3. aws_access_key_idaws_secret_access_key- Your AWS access key ID and secret access key. These are the credentials to an Amazon AWS user account. Find out how to obtain them in Amazon's documentation. The user must have the correct permissions, see below for details.
region- The AWS region in which your S3 bucket is located.
path- The path at which you want to store the image including the bucket name. The path must be supplied in the following format:
//.
The following settings are optional:
headers(experimental)- You can add a
Cache-Controlheader to control browser caching of the stored image, with for example:public, max-age=31536000. The full list of directives can be found in the MDN web docs.
The user that corresponds to your AWS access key ID must have thePutObject and PutObjectAcl permissions on the paths of the objects youintend to create.
Example S3 access policy
If you want to create a user with limited access specifically for theTinify API, you can use the following example policyas a starting point:
Saving to Google Cloud Storage
You can tell the Tinify API to save compressed images directly to Google Cloud Storage.If you use GCS to host your images this saves you the hassle of downloadingimages to your server and uploading them to GCS yourself.
Before you can store an image in GCS you will need to generate an accesstoken with a service account.
We still need to create a piece of example code for this languagethat generates an access code. In case you have a working exampleready, please share your code!
Once you have generated the access token you can then save the optimisedimage directly to GCS by calling the store method on an image source:
You need to provide the following options in order to save an image onGoogle Cloud Storage:
service- Specify
gcsto store to Google Cloud Storage. gcp_access_token- The access token for authenticating to Google's Cloud Platform. Find out how to generate these tokens with the example above.
path- The path at which you want to store the image including the bucket name. The path must be supplied in the following format:
//.
The following settings are optional:
The download page offers a Windows installer and a license file. Youwill need run the installer and then manually copy the license fileto your Photoshop plugin folder as shown below.
Once you have purchased the plugin you will receive a link tothe download page. Here you can download boththe installer and the license file.
Now run the installer. This will copy the plugin to your Photoshop CS5,CS6, CC, CC 2014, CC 2015, CC 2017, CC 2018,CC 2019 or CC 2020 program folders.
If you are using a virus scanner such as Avast Business Antivirus or AVGAntiVirus and run into installation issues, you may need to temporarilydisable it.
Use Explorer to copy the TinyPNG-JPG.license file from thedownload folder to your Photoshop plugin folder. The plugin folder isusually located in C:Program FilesAdobeAdobe Photoshop ..Plug-ins.
If you are using a 64 bit version of Windows, you may need to copy thelicense file twice. Photoshop is usually located inboth Program Files and Program Files (x86).
The plugin is now installed.
Using the plugin on Windows
Once you have installed the plugin you can start using it to savecompressed PNG files with Adobe Photoshop. Ktm motorcycle repair manual pdf.
Restart Photoshop and open an image file. Checkto make sure it is set to RGB, CMYK, lab or grayscale mode.
From the file menu click on File > Export >TinyPNG and TinyJPG...
Notice the keyboard shortcut in the screenshot? Keep reading ifyou want to use the plugin like a pro!
The plugin dialog will appear with a preview ofyour compressed PNG image. You can type in a filename and optionally change the image scaleor the folder location. Press Save and you're done!
Tips & tricks
Below you will find a few tips and tricks which may come in handywhen using the plugin.
You can save part of your image by creatingselections. Use the Marquee Tool tocreate the selection and choose File > Export > TinyPNGand TinyJPG. The preview window will now show thisselection and will say Exporting selection atthe bottom. Hit Save and your selection will be saved.
You can also save part of your image by usingslices. Use the Slice Tool to create aslice. The currently selected slice will be indicated by ayellow border. Optionally give your slice a custom name byright-clicking and selecting Edit Slice Options... Thecustom slice name will be used for the file name instead of theimage name. Then choose File > Export > TinyPNG andTinyJPG. The preview window will now show the user sliceand will say Exporting slice at the bottom.
In Photoshop you can add a keyboard shortcut tothe plugin. To do this select Edit > KeyboardShortcuts... Navigate to Application Menus > File >Export > TinyPNG and TinyJPG.. and press your favorite keycombination. For example you can press ⌘+⇧+P. Photoshop will alert you in casethe combination is already taken.
You do not need to worry about color profiles.The images are converted automatically in sRGB for maximumcompatibility across browsers and devices.
You can use Photoshop scripting to control theplugin with JavaScript, VBScript or AppleScript. This is veryhandy for manipulating images. Using this techniquewe have created example scriptsthat compress JPEG and PNG files and an example that exportsLayer Comps to optimised images. You candownload the scriptsand copy them into your Scripts folder in Photoshop. New menuitems will appear under File > Automate and underFile > Scripts after copying the scripts to Photoshop.
The plugin supports batch automation. First youwill need to create a Photoshop action that uses the plugin.When creating the action make sure to leave the suggested filename unchanged. You can then choose File > Automate >Batch... In the dialog window that now appears you canselect the newly created action from the drop-down. UnderSource you can select the folder with all the imagesyou want to compress. The Destination needs to be setto None, because the plugin saves the JPEG and PNGfiles to its own folder. You can change this folder in theactions panel. Double click on it to select a differentdestination.
MacOS supports tabbing through dialogs, but thisis switched off by default. You can switch it on in SystemPreferences. Navigate to Keyboard and then clickon Shortcuts. Select the radio button Allcontrols shown at the bottom. Once switched on you can tabthrough the preview dialog and use the spacebar to pressbuttons. Full keyboard access can also be activated with the keycombination Ctrl+fn+F7.
The plugin supports RGB, CMYK, lab andgrayscale images. There are some image formats theplugin does not support. These are multichannel, duotone andindexed image files. The TinyPNG and TinyJPG menu option will begrayed out for these images. If you wish to export these imageformats with the plugin, you can first select Image > Mode >RGB Color and the TinyPNG and TinyJPG menu option will beactive again.
Photoshop artboards are supported. First selectany artboard or a layer within an artboard in yourLayers panel. Then choose File > Export > TinyPNGand TinyJPG to bring up the preview window and save thecurrently selected artboard.
The plugin compresses images offline, on yourown computer. No information about your usage is shared and nointernet connection is required.
Known limitations
The Export menu can be greyed out. Tofix this you will need to change the color mode of the image byselecting Image > Mode > RGB Color and Image > Mode> 8-Bits/Channel. After making these changes you should beable to export the image with the plugin.
Optimising JPEG images with the plugin canresult in slightly bigger output than with theweb service and API. The reason this may happen is that inPhotoshop only the raw image data is available,whereas the web service and the API also know the previous JPEGcompression level.
About your purchase
Your license is valid for either one computerused by many people, or several computers used by oneperson. Multi-user licenses are valid for eithermultiple computers, or multipleusers.
You can obtain additional licenses with the sameemail address. Just purchase them one after another on the plugin page. All the plugins will be shownon your download page together with the date of purchase.
In case of problems during purchase please send us a message. If you can,provide the email address and the last four digits of the creditcard number you used for your purchase. This helps us find yourorder easily.
You can download the invoice of your purchase onthe plugin download page. You can follow these instructions formacOS orWindowsto save it as a PDF.
Download again
Looking for your plugin, license orinvoice? Go to yourdashboard to view or download them again.
System requirements
The plugin is designed for Photoshop CS5, CS6, CC,CC 2014, CC 2015, CC 2017, CC 2018,CC 2019 and CC 2020.
The Mac plugin is compatible with OS X10.9 (Mavericks), OS X 10.10 (Yosemite),OS X 10.11 (El Capitan), macOS 10.12 (Sierra),macOS 10.13 (High Sierra), macOS 10.14 (Mojave),macOS 10.15 (Catalina) and macOS 11 (Big Sur).If you are unsure which version of macOSyou are running, you can easily find this out. Click on the Apple iconat the top left of your screen and choose About This Mac. Adialog will appear with the macOS version number in the middle. If youare using Photoshop CS5, make sure yourun CS5 in 64 bitwhich is the default.
The Windows plugin is compatible with 32 and 64 bitversions of Photoshop. It supports Windows 7, Windows 8,Windows 8.1 and Windows 10. If you are unsure which version ofWindows you are using you can right-click on Computer andthen on Properties. The dialog that appears will tell theversion of Windows you have installed.
Reseller instructions
The Photoshop plugin can be obtained through softwareresellers. In case you a reseller please read the followinginstructions.
Pricing, maintenance and support costs
The reseller price for the Photoshop plugin is the same as the pricefor regular customers. There are no special reseller discounts,preferred supplier arrangements or exclusive reseller contracts.Best-effort support is included in the price of the plugin and thereare no mandatory maintenance costs. Customers and resellers havemoney back guarantee if the product is unsatisfactory. There are nodiscount offers, but occasionally we give away a discount when acompany buys many plugins at once. For example, if a reseller orders20 plugins, we may give away 1 or 2 plugins for free.
Tinypng Tinyjpg Photoshop Plugin For Mac Torrent
Payment procedure
Credit card and PayPal payments are supported. Resellers can use thesame order formfor the purchase as regular customers.
The order form asks for Personal information. Here thereseller can fill in their reseller company name and email address.The payment receipt and invoice will be send to this address.Resellers from the European Union will also need to specify theirVAT number. Under Payment details the credit cardinformation can be filled in or the option to pay with PayPal can bechosen.
Alternatively we can manually process the order without using theorder form. The reseller will need to send their purchase orderincluding number of plugins, operating system, end-user name,end-user email address, credit card number, credit card expiry dateand CVC number. We can then process the credit card payment onbehalf of the reseller.
Shipment and delivery
The reseller is asked to provide the name and email address of theend user. After purchase the software and license will betransferred and shipped electronically to the end user. This is amanual step in the process.
The end user will be granted download access on thePhotoshop dashboard. Here they candownload the software and license. It also shows the installationinstructions and allows downloading minor software updates infuture. The software can be mailed directly in case end users havedifficulty in accessing the dashboard.
The reseller can download the invoice and view all previouspurchases from their Invoicesdashboard.
Future plugin updates
We are continuously improving the plugin and thecompression logic. These updates are available freely fromthe download page.
More help & support
We hope to further enhance the plugin and your feedback isvery valuable. If you need assistance or if youhave ideas for improvement we'd like to hear fromyou! Send us a message andpossibly add some screenshots or examples of your ideas. We'll workwith you from there.
The Tinify API allows you to compress and optimize JPEG and PNG images.It is designed as a REST service. The client libraries in variouslanguages make it very easy to interact with the Tinify API.
Installation
You can use the Java client as a Maven dependencyby adding the following to your application's pom.xml. To avoidbreaking changes in your code when we update the client, replaceRELEASE with a specific version:
Tinypng Tiny Jpg Photoshop Plugin For Mac Os
If you use Gradle instead, you can use the following:
The source code is available on Github.
Authentication
To use the API you must provide your API key. You canget an API key by registering with your name andemail address. Always keep your API key secret!
All requests will be made over an encryptedHTTPSconnection.
You can instruct the API client to make all requests over an HTTP proxy.Set the URL of your proxy server, which can optionally include credentials.
Compressing images
You can upload any JPEG or PNG image to the Tinify API to compress it. Wewill automatically detect the type of image and optimise with the TinyPNG orTinyJPG engine accordingly. Compression will start as soon as you upload afile or provide the URL to the image.
You can choose a local file as the source and write it to another file.
You can also upload an image from a buffer (a string with binary) and getthe compressed image data.
You can provide a URL to your image instead of having to upload it.
Resizing images
Use the API to create resized versions of your uploaded images. By lettingthe API handle resizing you avoid having to write such code yourself andyou will only have to upload your image once. The resized images will beoptimally compressed with a nice and crisp appearance.
You can also take advantage of intelligent cropping to create thumbnailsthat focus on the most visually important areas of your image.
Resizing counts as one additional compression. For example, if you uploada single image and retrieve the optimized version plus 2 resized versionsthis will count as 3 compressions in total.
To resize an image, call the resize method on an image source:
The method describes the way your image will be resized. The followingmethods are available:
scale- Scales the image down proportionally. You must provide either a target
widthor a targetheight, but not both. The scaled image will have exactly the provided width or height.
fit- Scales the image down proportionally so that it fits within the given dimensions. You must provide both a
widthand aheight. The scaled image will not exceed either of these dimensions.
cover- Scales the image proportionally and crops it if necessary so that the result has exactly the given dimensions. You must provide both a
widthand aheight. Which parts of the image are cropped away is determined automatically. An intelligent algorithm determines the most important areas of your image.
thumb- A more advanced implementation of cover that also detects cut out images with plain backgrounds. The image is scaled down to the
widthandheightyou provide. If an image is detected with a free standing object it will add more background space where necessary or crop the unimportant parts. This feature is new and we'd love to hear your feedback!
Tinypng Tiny Jpg Photoshop Plugin For Mac Windows 10
If the target dimensions are larger than the original dimensions, the imagewill not be scaled up. Scaling up is prevented in order to protect thequality of your images.
Preserving metadata
You can request that specific metadata is copied from the uploaded imageto the compressed version. Preserving copyright information, the GPSlocation and the creation date are currently supported. Preservingmetadata adds to the compressed file size, so you should only preservemetadata that is important to keep.
Preserving metadata will not count as an extra compression. However, inthe background the image will be created again with the additionalmetadata.
To preserve specific metadata, call the preserve method on an imagesource:
You can provide the following options to preserve specific metadata. Nometadata will be added if the requested metadata is not present in theuploaded image.
copyright- Preserves any copyright information. This includes the EXIF copyright tag (JPEG), the XMP rights tag (PNG) as well as a Photoshop copyright flag or URL. Uses up to 90 additional bytes, plus the length of the copyright data.
creation- Preserves any creation date or time. This is the moment the image or photo was originally created. This includes the EXIF original date time tag (JPEG) or the XMP creation time (PNG). Uses around 70 additional bytes.
location(JPEG only)- Preserves any GPS location data that describes where the image or photo was taken. This includes the EXIF GPS latitude and GPS longitude tags (JPEG). Uses around 130 additional bytes.
Saving to Amazon S3
You can tell the Tinify API to save compressed images directly to Amazon S3. If you useS3 to host your images this saves you the hassle of downloading images toyour server and uploading them to S3 yourself.
To save an image to S3, call the store method on an image source:
You need to provide the following options in order to save an image onAmazon S3:
service- Specify
s3to store to Amazon S3. aws_access_key_idaws_secret_access_key- Your AWS access key ID and secret access key. These are the credentials to an Amazon AWS user account. Find out how to obtain them in Amazon's documentation. The user must have the correct permissions, see below for details.
region- The AWS region in which your S3 bucket is located.
path- The path at which you want to store the image including the bucket name. The path must be supplied in the following format:
//.
The following settings are optional:
headers(experimental)- You can add a
Cache-Controlheader to control browser caching of the stored image, with for example:public, max-age=31536000. The full list of directives can be found in the MDN web docs.
The user that corresponds to your AWS access key ID must have thePutObject and PutObjectAcl permissions on the paths of the objects youintend to create.
Example S3 access policy
If you want to create a user with limited access specifically for theTinify API, you can use the following example policyas a starting point:
Saving to Google Cloud Storage
You can tell the Tinify API to save compressed images directly to Google Cloud Storage.If you use GCS to host your images this saves you the hassle of downloadingimages to your server and uploading them to GCS yourself.
Before you can store an image in GCS you will need to generate an accesstoken with a service account.
We still need to create a piece of example code for this languagethat generates an access code. In case you have a working exampleready, please share your code!
Once you have generated the access token you can then save the optimisedimage directly to GCS by calling the store method on an image source:
You need to provide the following options in order to save an image onGoogle Cloud Storage:
service- Specify
gcsto store to Google Cloud Storage. gcp_access_token- The access token for authenticating to Google's Cloud Platform. Find out how to generate these tokens with the example above.
path- The path at which you want to store the image including the bucket name. The path must be supplied in the following format:
//.
The following settings are optional:
headers(experimental)- You can add a
Cache-Controlheader to control browser caching of the stored image, with for example:public, max-age=31536000. The full list of directives can be found in the MDN web docs.
Error handling
The Tinify API uses HTTP status codes to indicate success or failure. AnyHTTP errors are converted into exceptions, which are thrown by the clientlibrary.
There are four distinct types of errors. The exception message will containa more detailed description of the error condition.
AccountException- There was a problem with your API key or with your API account. Yourrequest could not be authorized. If your compression limit is reached,you can wait until the next calendar month or upgrade your subscription. After verifying yourAPI key and your account status, you can retry the request.
ClientException- The request could not be completed because of a problem with thesubmitted data. The exception message will contain more information.You should not retry the request.
ServerException- The request could not be completed because of a temporary problem withthe Tinify API. It is safe to retry the request after a few minutes.If you see this error repeatedly for a longer period of time, pleasecontact us.
ConnectionException- The request could not be sent because there was an issue connecting tothe Tinify API. You should verify your network connection. It is safe toretry the request.
You can handle each type of error separately:
If you are writing code that uses an API key configured by your users, youmay want to validate the API key before attempting to compress images.The validation makes a dummy request to check the network connection andverify the API key. An error is thrown if the dummy request fails.
Compression count
The API client automatically keeps track of the number of compressionsyou have made this month. You can get the compression count after youhave validated your API key or after you have made at least onecompression request.
Need help? Got feedback?
We're always here to help, so if you're stuck just drop us a noteon support@tinify.com. It's alsothe perfect place to send us all your suggestions and feedback.